
by Junjie Piao

SOUNDISCOVERY
Discover unnoticed sounds around you and share them with your friends.

This is a forward thinking project that challenged me with the task to develop a web-based service system allowing users to share sounds they discovered with their personal sound recording device.
Over the span of 5 weeks I explored multiple facets of product development including related service research, story boarding, persona development, customer journey maps, wireframing, user testing visual design, as well as product design.
Project Description

A user’s sound recording device randomly records a few times a day.(This prevents cheating incase someone records sounds they made himself/herself.)
When device connects to wifi, recorded sounds will be uploaded to personal cloud storage. Then a user can listen, edit and share them with his/her friends.
Service Structure

Personal Cloud Storage
Sound and Location
Public Internet
How Soundiscoverer Works

Personal Cloud Storage
Related Service / Websites Research
In order for the web functions properly, a system had to be developed to ensure it’s accuracy. Therefore, I researched several related websites on their structure and how they visualize users’ data and information.




MEMOTO
Website Mind Map
Service System Structure
Essential Elements and Features
How to share, organize and visualize users’ data
Personas and Journey Map Development
After closely studying services and websites mentioned above, I started to establish my primary and secondary personas that are specifically designed to fit into the process of recording sounds, listen to them and share them with friends using a web-based service.

Johnson Wood (Primary)
A 17 years old, first year sound design college student lives in San Francisco.
He is very enthusiastic about unique or mysterious sounds and would love to share with his friends. He always creates his own music with sounds he found or made. Besides collecting sounds from internet, he likes recording sounds himself when he hears something interesting. But for most times, he couldn’t record sound in time before it ceases. In order to find more surprising sounds, he often records sounds randomly using his voice recorder as well as exploring what’s already out there on the internet.
Goals:
Discover cool sounds
Edit, recreate sounds he discovered and share with friends

Lexi Morgan (Secondary)
A 33 years old writer for a digital traveling magazine in New York.
She always tries to find out uniqueness of a place that might have been ignored. So she often takes random photos and sounds trying to catch those unnoticed elements and discover them later.
However, she feels annoyed to frequently switch between two different devices to accomplish her “random tasks”. What’s more, the sound recorder doesn’t provide the location where each sound is recorded. Therefore, she has to try to figure it out herself.
Goals:
Discover unnoticed sounds
Capture these sounds and share with readers and friends


Storyboarding and Initial Brainstorming
After establishing the personas, I began to think about different situations they may be faced with. I created storyboards in an effort to visualize the scenarios in which the website would function with the people involved. During my initial brainstorming I begin to think about the different features the website would have along with various layouts.


Mind Mapping

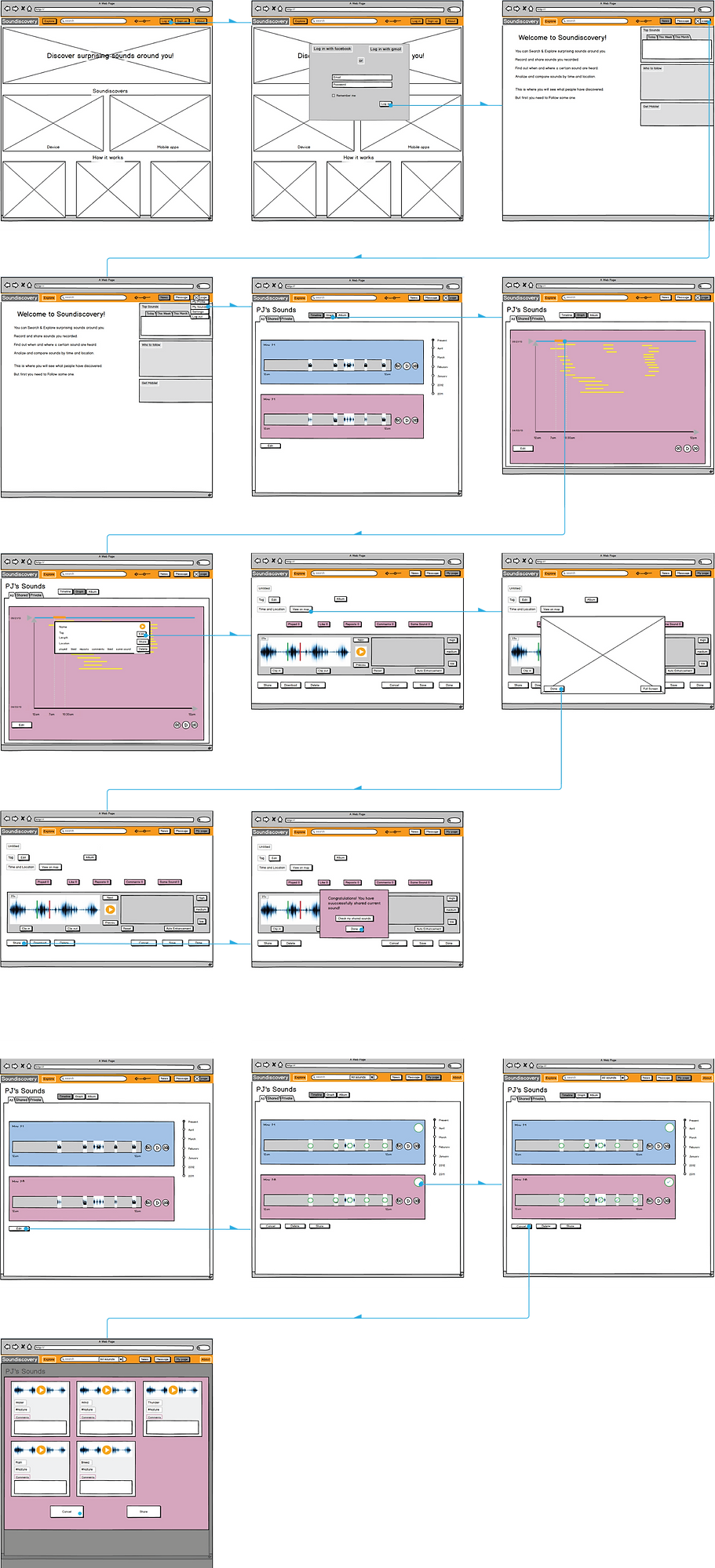
Wireframing Phase 1
During the wireframing phase I focused on designing features that met the needs of my personas.

Home Page
Log in
My Sounds
Details and Edit
User Testing
For this part, each participant was given multiple tasks to complete within the website wireframe build in Balsamiq and the whole process of how users interact on wireframe is recorded.


Wireframing Refinement
According to user test, I put too many contents inside certain page, which is overwhelming. So I seperate them into varied sections in different pages allowing users to concentrate on less tasks at a time.

New ways of organizing data
Final Wireframing
Gaining data and feedback from user tests, I modified the website by focusing on most essential features and simplifying structures.

My Sounds Page- List View
Log in
Home Page
Details
Edit
View Location on Map
My Page Section
My Sounds Section
My Sounds Page- Graph View
Finish Sharing
Share Current Sound
Share Multiple Sounds
Edit Multiple Sounds
My Sounds Page- List View
Edit Multiple Sounds Information for Sharing

I tried to achieve a simple while elegant look for the website. Aside some bright color, I utilized some gradient effects for a subtle feel. Varied colors, transparency and icons are used to represent heard, unheard, shared and private sounds.
Visual Design













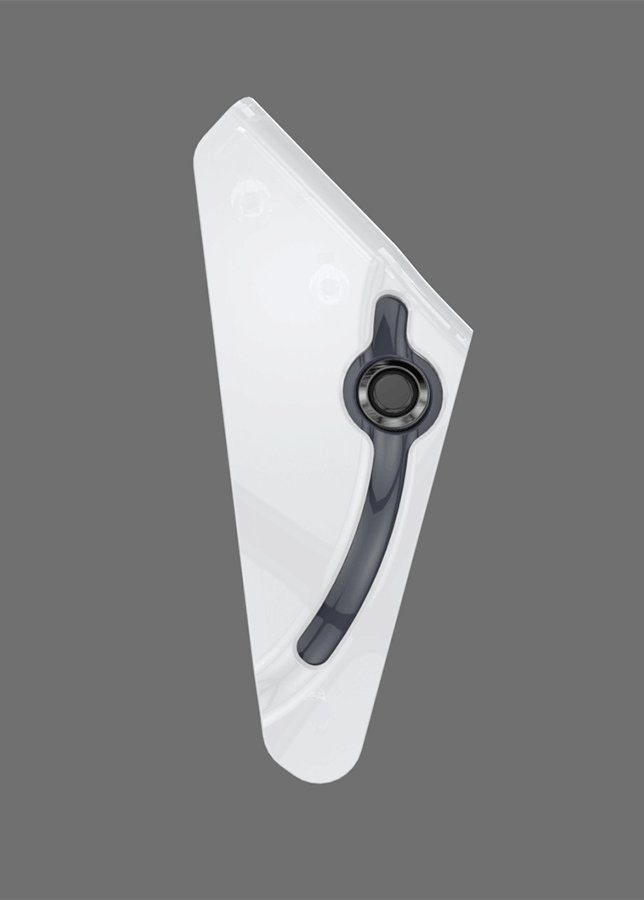
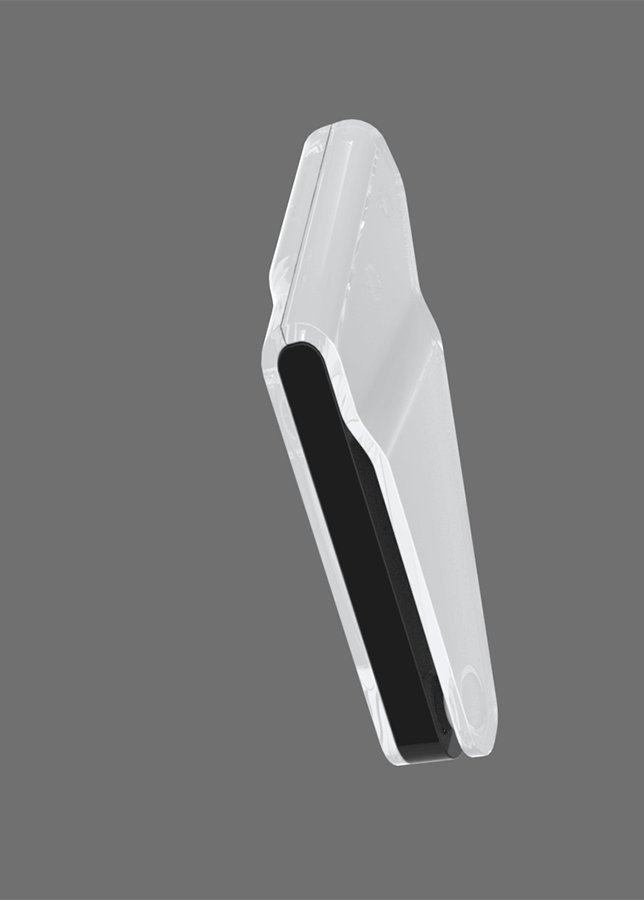
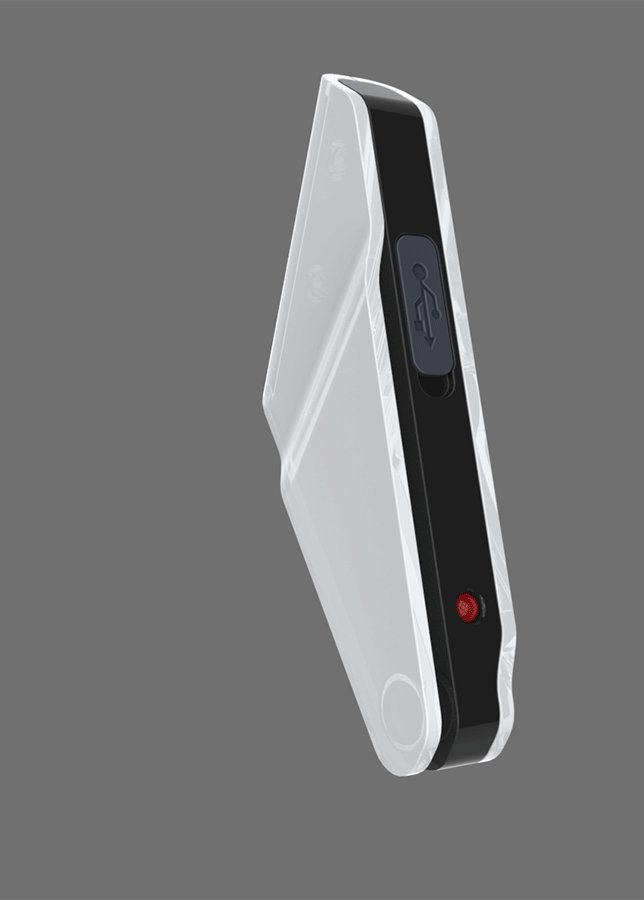
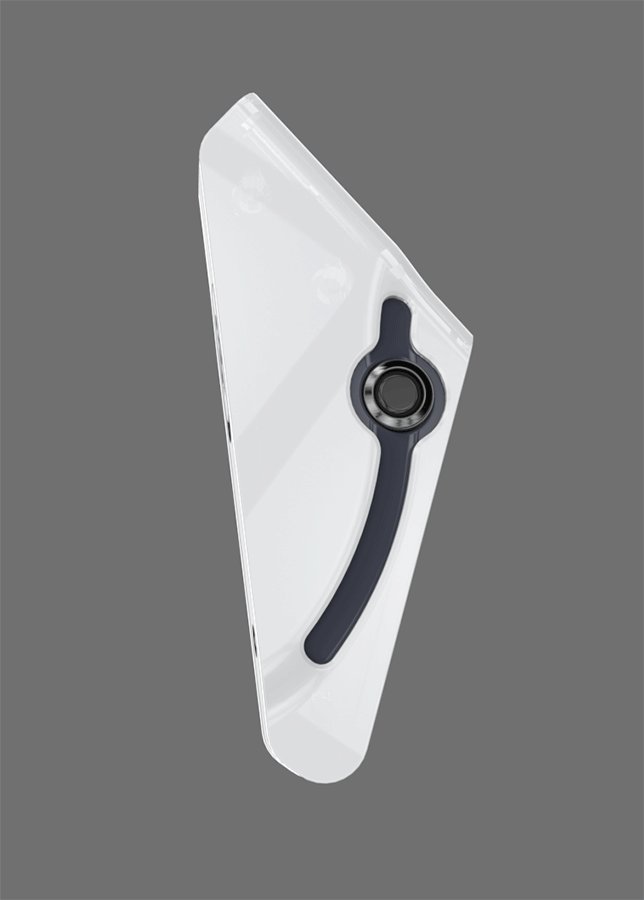
Soundiscoverer Design
Since this is a brand new kind of service, I would like my product to have a unique appearance different from any mp3 player, health monitoring device or normal voice recorder.







Soundiscoverer Mockup
It is Modeled in Solidworks and 3D printed. Then I sanded and painted it myself.






THANK YOU FOR WATCHING!
by Junjie Piao
You might also be interested in:



